|
|
| Press C during startup |
Start up from a bootable CD or DVD, such as the Mac OS X Install disc that came with the computer. |
| Press D during startup |
Start up in Apple Hardware Test (AHT). |
| Press Option-Command-P-R until you hear startup sound a second time. |
Reset NVRAM |
| Press Option during startup |
Start up in Startup Manager, where you can select a Mac OS X volume to start from. Note: Press N to make the the first bootable Network volume appear as well. |
| Press Eject, F12, or hold the mouse or trackpad button |
Ejects any removable media, such as an optical disc. |
| Press N during startup |
Attempt to start up from a compatible network server (NetBoot). |
| Press T during startup |
Start up in Target Disk Mode. |
| Press Shift during startup |
Start up in Safe Boot mode and temporarily disable login items. |
| Press Command-V during startup |
Start up in Verbose mode. |
| Press Command-S during startup |
Start up in Single-User mode. |
| Press Option-N during startup |
Start from a NetBoot server using the default boot image. |
| Press Command-R during startup |
Start from Lion Recovery1 |
1 Available on Macs that ship with OS X Lion. Some CPUs require an EFI BootROM update to support this feature.
Introduction
Both MP4 and FLV videos can be played back with a mechanism called HTTP Pseudostreaming. This mechanism allows your viewers to seek to not-yet downloaded parts of a video. YouTube is an example site that offers this functionality. HTTP pseudostreaming is enabled by setting the option provider=http in your player.
HTTP pseudostreaming combines the advantages of straight HTTP downloads (it passes any firewall, viewers on bad connections can simply wait for the download) with the ability to seek to non-downloaded parts. The drawbacks of HTTP Pseudostreaming compared to Flash’s official RTMP Streaming are its reduced security (HTTP is easier to sniff than RTMP) and long loading times when seeking in large videos (> 15 minutes).
HTTP Pseudostreaming should not be confused with HTTP Dynamic Streaming. The latter is a brand-new mechanism soley supported by the Flash Plugin 10.1+ that works by chopping up the original video in so-called chunks of a few seconds each. The videoplayer seamlessly glues these chunks together again. The JW Player does not yet support HTTP Dynamic Streaming.
CONTENTS
Servers
HTTP Pseudostreaming does not work by default on any webserver. A serverside module is needed to enable it. Here are the two most widely used (and open source) modules for this:
Several CDN’s (Content Delivery Networks) support HTTP Pseudostreaming as well. We have done succesfull tests with Bitgravity, CDNetworks, Edgecast and Limelight.
In addition to using a serverside module, pseudostreaming can be enabled by using a serverside script (in e.g. PHP or .NET). We do not advise this, since such a script consumes a lot of resources, has security implications and can only be used with FLV files. A much-used serverside script for pseudostreaming is Xmoov-PHP.
Mechanism
Under the hood, HTTP pseudostreaming works as follows:
When the video is initially loaded, the player reads and stores a list of seekpoints as part of the video’s metadata. These seekpoints are offsets in the video (both in seconds and in bytes) at which a new keyframe starts. At these offsets, a request to the server can be made.
When a user seeks to a not-yet-downloaded part of the video, the player translates this seek to the nearest seekpoint. Next, the player does a request to the server, with the seekpoint offset as a parameter. For FLV videos, the offset is always provided in bytes:
http://www.mywebsite.com/videos/bbb.flv?start=219476905
For MP4 videos, the offset is always provided in seconds:
http://www.mywebsite.com/videos/bbb.mp4?starttime=30.4
The server will return the video, starting from the offset. Because the first frame in this video is a keyframe, the player is able to correctly load and play it. Should the server have returned the video from an arbitrary offset, the player would not be able to pick up the stream and the display would only show garbage.
Note: Some FLV encoders do not include seekpoints metadata when encoding videos. Without this data, HTTP Pseudostreaming will not work. If you suspect your videos to not have metadata, use our Metaviewer plugin to inspect the video. There should be a seekpoints or keyframes list. If it is not there, use the FLVMDI tool to parse your FLV videos and inject this metadata.
Startparam
When the player requests a video with an offset, it uses start as the default offset parameter:
http://www.mywebsite.com/videos/bbb.flv?start=219476905
http://www.mywebsite.com/videos/bbb.mp4?start=30.4
This name is most widely used by serverside modules and CDNs. However, sometimes a CDN uses a different name for this parameter. In that case, use the option http.startparam to set a custom offset parameter name. Here are some examples of CDNs that use a different name:
- The H264 streaming module uses http.startparam=starttime for MP4 videos.
- Bitgravity uses http.startparam=apstart for FLV videos and http.startparam=starttime for MP4 videos.
- Edgecast uses http.startparam=ec_seek for both FLV and MP4 videos (presuming bytes for FLV and seconds for MP4).
- Limelight uses http.startparam=fs for FLV videos.
Here’s what an example SWFObject embed code looks like when both HTTP Pseudostreaming and a custom start parameter is enabled:
<div id='container'>The player will be placed here</div>
<script type="text/javascript">
var flashvars = {
file:'http://bitcast-a.bitgravity.com/botr/bbb.mp4',
provider:'http',
'http.startparam':'starttime'
};
swfobject.embedSWF('player.swf','container','480','270','9.0.115','false', flashvars,
{allowfullscreen:'true',allowscriptaccess:'always'},
{id:'jwplayer',name:'jwplayer'}
);
</script>
Playlists
HTTP Pseudostreaming can also be enabled in playlists, by leveraging the JWPlayer namespace. Both the provider and http.startparam options can be set for every entry in a playlist. In this case, you don’t have to set them in the embed code (just point the file to your playlist).
Here’s an example, an RSS feed with a single video:
<rss version="2.0" xmlns:jwplayer="http://developer.longtailvideo.com/">
<channel>
<title>Playlist with HTTP Pseudostreaming</title>
<item>
<title>Big Buck Bunny</title>
<description>Big Buck Bunny is a short animated film by the Blender Institute,
part of the Blender Foundation.</description>
<enclosure url="http://myserver.com/botr/bbb.mp4" type="video/mp4" length="3192846" />
<jwplayer:provider>http</jwplayer:provider>
<jwplayer:http.startparam>apstart</jwplayer:http.startparam>
</item>
</channel>
</rss>
Instead of the enclosure element, you can also use the media:content or jwplayer:file element. More info in Create a Playlist with the JW Player.
Note: Do not forget the xmlns at the top of the feed. It is needed by the player (and any other feed reader you might use) to understand the jwplayer: elements.
Bitrate Switching
Like RTMP Streaming, HTTP Pseudostreaming includes the ability to dynamically adjust the video quality for each individual viewer. We call this mechanism bitrate switching.
To use bitrate swiching, you need multiple copies of your MP4 or FLV video, each with a different quality (dimensions and bitrate). These multiple videos are loaded into the player using an mRSS playlist (see example below). The player recognizes the various levels of your video and automatically selects the highest quality one that:
- Fits the bandwidth of the server » client connection.
- Fits the width of the player’s display (or, to be precise, is not more than 20% larger).
- Does not result in more than 25% of frames dropped at any time (for example, if your video is 30fps, a level that results in 8fps dropped will get blacklisted).
As a viewer continues to watch the video, the player re-examines its decision (and might switch) in response to certain events:
- On startup, immediately after it has calculated the bandwidth for the first time.
- On a fullscreen switch, since the width of the display then drastically changes. For example, when a viewer goes fullscreen and has sufficient bandwidth, the player might serve an HD version of the video.
- On every seek in the video. Since the player has to rebuffer-the stream anyway, it takes the opportunity to also check if bandwidth conditions have not changed.
- In the event where framedrops account for more than 25% of the frames of the video. The player continously monitors this metric (ruling out any one-time spikes). When 25% of frames are dropped, the current level is permanently blacklisted – i.e. it will not be used for the remainder of the playback session.
Note: the player will not do a bandwidth switch if extreme bandwidth changes cause the video to re-buffer. In practice, we found such a heuristic to cause continous switching and an awful viewing experience. RTMP Streaming on the other hand, is able to switch seamlessly in response to bandwidth fluctuations.
Example
Here is an example bitrate switching playlist (only one item). Note that it is similar to a regular HTTP Pseudostreaming playlist, with the exception of the multiple video elements per item. The mRSS extension is the only way to provide these multiple elements including bitrate and width attributes:
<rss version="2.0" xmlns:media="http://search.yahoo.com/mrss/"
xmlns:jwplayer="http://developer.longtailvideo.com/">
<channel>
<title>Playlist with HTTP Bitrate Switching</title>
<item>
<title>Big Buck Bunny</title>
<description>Big Buck Bunny is a short animated film by the Blender Institute,
part of the Blender Foundation.</description>
<media:group>
<media:content bitrate="1800" url="http://myserver.com/bbb-486.mp4" width="1280" />
<media:content bitrate="1100" url="http://myserver.com/bbb-485.mp4" width="720"/>
<media:content bitrate="700" url="http://myserver.com/bbb-484.mp4" width="480" />
<media:content bitrate="400" url="http://myserver.com/bbb-483.mp4" width="320" />
</media:group>
<jwplayer:provider>http</jwplayer:provider>
<jwplayer:http.startparam>starttime</jwplayer:http.startparam>
</item>
</channel>
</rss>
Some hints:
- The bitrate attributes must be in kbps, as defined by the mRSS spec. The width attribute is in pixels.
- It is recommended to order the streams by quality, the best one at the beginning. Most RSS readers will pick this one. The JW Player will do an internal sorting though, so the order is not important for the player.
- The four levels displayed in this feed are actually what we recommend for bitrate switching of widescreen MP4 videos. For 4:3 videos or FLV videos, you might want to increase the bitrates or decrease the dimensions a little.
- Some publishers only modify the bitrate when encoding multiple levels. The player can work with this, but modifying both the bitrate + dimensions allows for more variation between the levels (and re-use of videos, e.g. the smallest one for streaming to phones).
- The media:group element here is optional, but it organizes the video links a little.
Live DVR Streaming
The JW Player supports Live HTTP DVR streaming as offered by the Bitgravity CDN. This works as follows:
- The player loads a stream, simply as HTTP download. The server returns a header saying the stream is 1GB+ long, so the Flash plugin will continue downloading the file.
- On the server side, bytes are appended to the file as they come in from the live ingestion point.
- The player will start with a duration of 0 seconds for the stream, and then simply use a timer to increase the duration of the stream.
- Since HTTP video downloads are kept in memory, it is possible to seek back to the point where you began watching the live stream. All that time, the duration will continue to grow, so you’ll also be able to instantly jump back to the live head again.
Example
The HTTP live DVR streaming mechanism is enabled by setting the player option http.dvr to true. Here is an example embed code, using the SWFObject embed method:
<div id='container'>The player will be placed here</div>
<script type="text/javascript">
var flashvars = {
file:'http://bglive-a.bitgravity.com/tatamkt/testing/ld',
provider:'http',
'http.dvr':'true'
};
swfobject.embedSWF('player.swf','container','480','270','9.0.115','false', flashvars,
{allowfullscreen:'true',allowscriptaccess:'always'},
{id:'jwplayer',name:'jwplayer'}
);
</script>
[hgallery3 id=”7881″ height=”231″ width=”320]
[hgallery3 id=”7870″ height=”231″ width=”320]
[hgallery3 id=”7573″ height=”231″ width=”320]
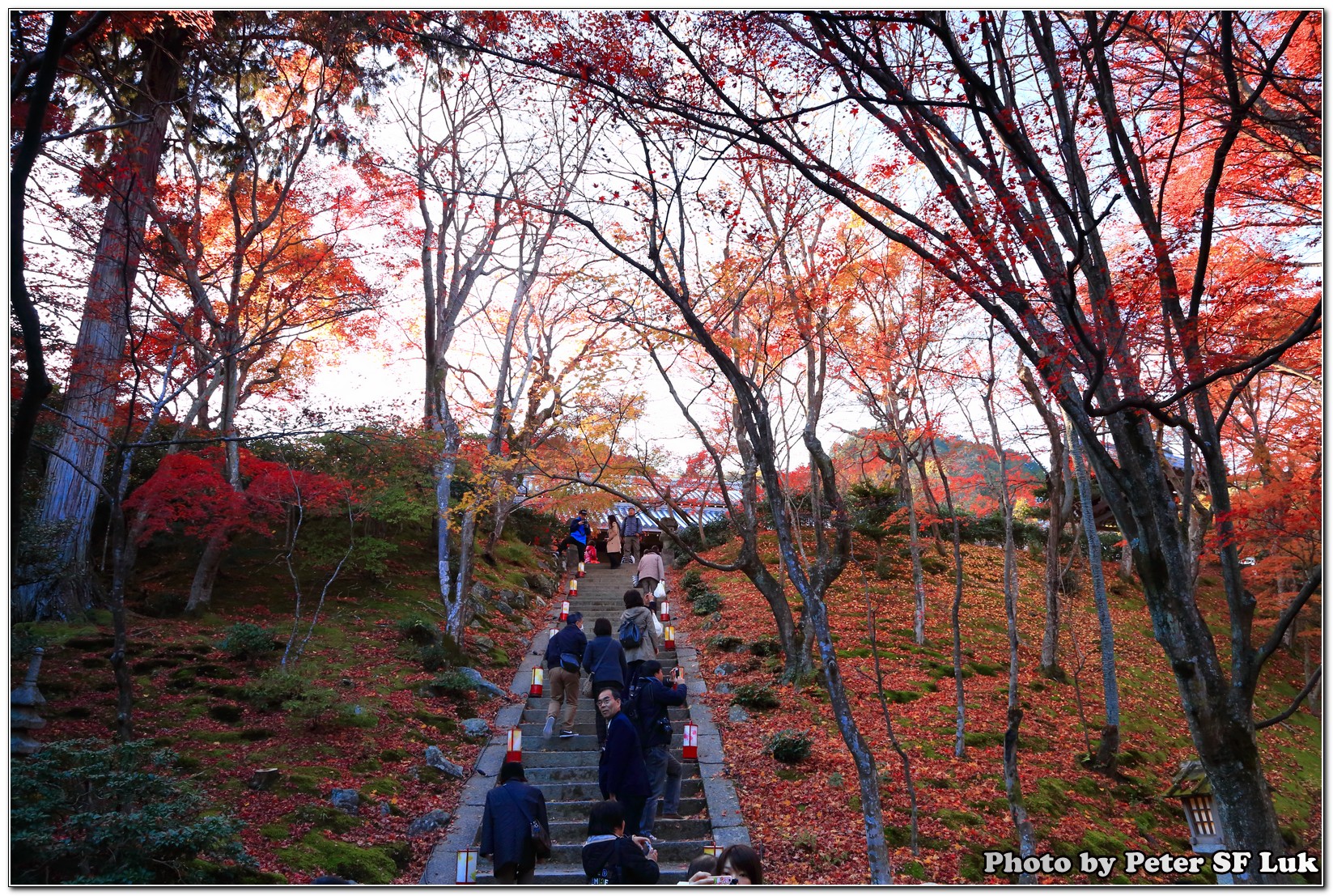
I’m not really sad as finally she has a good ending of her life. The way she is gone is really what she wanted though I really missed her very much. I have burned her last face and the feeling of my last touch to her into memory. And the last time, my mom, bye bye. May be we can meet again in another world one day.
http://pubs.vmware.com/vsphere-50/index.jsp?topic=/com.vmware.vsphere.vcenterhost.doc_50/GUID-0B9988FF-5FB6-4656-9C58-EE3617B57E90.html
Minimum requirements for the VMware vCenter Server 5.x Appliance
http://kb.vmware.com/selfservice/microsites/search.do?language=en_US&cmd=displayKC&externalId=2005086
Have some problem to start the DB2 embedded database in the appliance. May be I have allocated too little RAM to it?? After some investigation, the DB2 embedded database can be started using the below procedures in a 2GB footprint :
su – db2inst1
/opt/db2/home/db2inst1/sqllib/adm/db2start will fail
>db2 update dbm cfg using INSTANCE_MEMORY AUTOMATIC
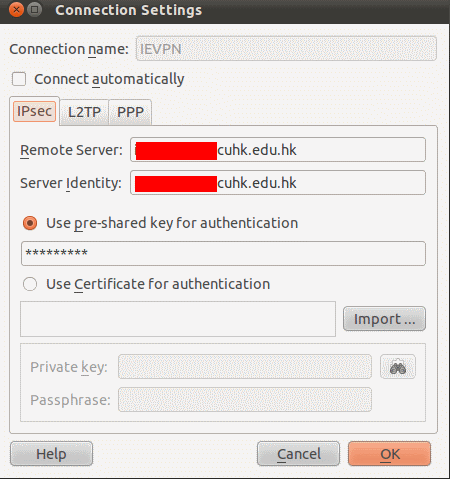
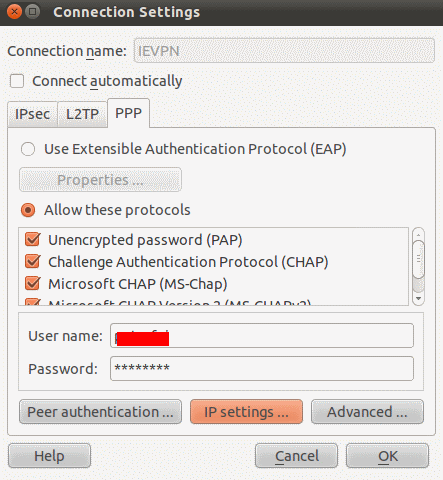
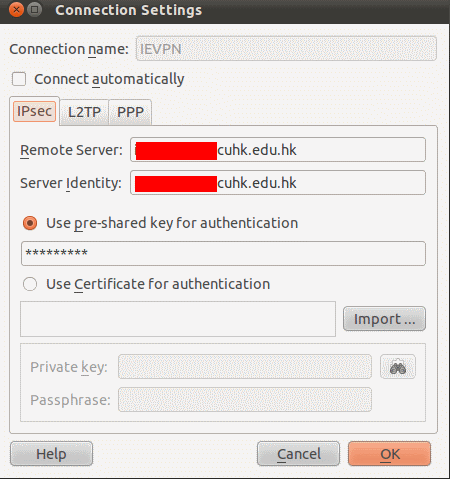
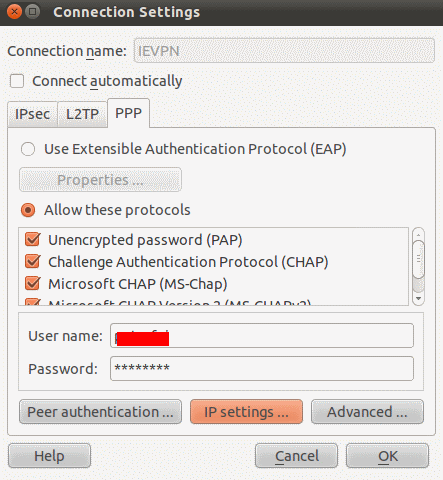
Finally, a tool which can provide the required UI and generate the suitable configuration for xl2tp, ppp and openswan to provide the L2TP over IPsec on Linux with only a few clicks. I have tested it, it works without problem with my dept ASA applicance and CUHK’s VPN. The only minor problem is that you better to do a reboot after adding VPN connection, otherwise it will never works!! Moreover, after the disconnection, the assigned DNS servers cannot be resumed to the original one.
https://launchpad.net/l2tp-ipsec-vpn
Ubuntu 11.04 installation procedures :
sudo apt-add-repository ppa:werner-jaeger/ppa-werner-vpn
sudo apt-get update
sudo apt-get install l2tp-ipsec-vpn
gsettings set com.canonical.Unity.Panel systray-whitelist "['all']"
sudo shutdown -r now


http://wiki.l2tpipsecvpn.tuxfamily.org/wiki/index.php?title=Main_Page#L2TP_over_IPsec_VPN_Manager_User_Guide
http://www.tuvpn.com/en/tutorials/l2tp-ipsec-ubuntu-11-04-natty-narwhal#step-0
PS: After testing the VPN connections to my dept. VPN for a while, I found a strange problem : All the connection worked without problem at the very beginning, say ssh, http, etc. However, whenever I needed to submit a form via one of my testing web server. The connection hanged and the form could never been saved. I have puzzled for this problem for weeks. At last, baesd on my past experience of configuration of modem dialup, I changed the mtu of the ppp connection from default 1500 to 1000 since sometimes you may need to adjust the mtu during dialup over WAN and everything worked like a magic!!
For my conflagration at home, I need to add mtu 1000 at the end of the file /etc/ppp/IEVPN.options.xl2tpd and at my office LAN, I don’t need to add this to make the stuff works.
Extra:
http://riobard.com/blog/2010-04-30-l2tp-over-ipsec-ubuntu/
|
|