IERG4210 (Spring 2021)
User Interface Design I - HTML & CSS
Sherman Chow
Topics to be Covered
- Client-side Languages for User Interface (UI) Design
- Structure and Content - HTML
- Presentation - Cascading Style Sheet (CSS)
- Behaviour - JavaScript (JS)
- The Best Practices and Their Benefits
- Implementations and Examples
Ref: Google Code University - HTML, CSS, and JavaScript from the Ground Up on Youtube
Background and Best Pratices
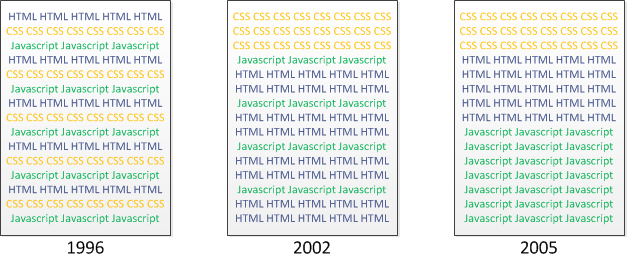
How the Web was and is Styled

- Since 1996 - HTML, CSS, JavaScript inlined in a single page
- Since 2002 - Separation of Content from Presentation
- Since 2005 - Incorporating more JavaScript (e.g., AJAX)
- (Demo) The source code of this page
The Best Practices (1/3)
Separation of Content, Presentation, and Behavior Code
- Accessibility
- Clean semantic HTML is good for non-visual browsers and crawlers (Search Engine Optimization or SEO)
- Portability
- A new CSS stylesheet presents the same content in a new way
(e.g., on Desktop PC vs. Smartphone vs. Tablet)
- A new CSS stylesheet presents the same content in a new way
- Maintainability
- CSS by designers, HTML and JavaScript by programmers
- Reduced Latency
- Separated files of CSS and JS can be cached in browsers and reused across pages
The Best Practices (2/3)
Graceful Degradation / Progressive Enhancement
- Legacy Browsers may not support new features like HTML 5
- Users may disable CSS and JavaScript
- i.e., make your webpages functional to them, whenever possible
Don't Ignore Errors
- 404 = BAD!
Redirect legacy hyperlinks to new pages
(Demo: loading error of this page vs. some other professional website) - JS errors can prohibit page load
The Best Practices (3/3)
Naming Convention for URLs (SEO technique)
Keep it Short
Using Keywords in Foldernames and Filenames
- Using Hypenated Filename to embed semantic information
- e.g., User-Interface-Design.html, SizeTapTargetsAppropriately.html
Avoid Querystrings (e.g., ?page=11 is BAD)
Basically, make it readable for both Humans and Bots
Check List: https://ist.mit.edu/sites/default/files/migration/usability/selected.guidelines.pdf
HTML
HTML Basics (1/2)
- Defining the Sturcture and Content:
<!-- Some Comments Here --> <tagName attributeName="attriValue">Some Content</tagName> <!-- Closing a content-less tag --> <tagName attrName="attrVal" /> - (What if you want to show >.<?)
- Avoid styling in HTML
Best practice: modular design, keep loosely coupled<!-- Some BAD Examples that look the same: --> <h1 align="center">Hello World!</h1> <center><font size="7">Hello World!</font></center> <!-- Good Example: - style can be reused and put in a separate file --> <style>.centered{text-align:center}</style> <h1 class="centered">Hello World!</h1>
HTML Basics (2/2)
- A simple HTML5 Document:
<!DOCTYPE html><!-- this is to tell what HTML version --> <html> <head> <!-- head tag contains some meta-info tags --> <meta charset="utf-8" /> <!-- to specify the doc encodings --> <title>IERG4210 HTML5 Hello World!</title> </head> <body> <!-- body tag contains some content --> <h1>Hello World!</h1> </body> </html> - (Tool) HTML Validator to check syntax: W3C Validator
- Like any language, HTML5 has a grammar and a vocabulary.
- But how do the browser knows what "dialect" is it?
- References:
- https://www.w3schools.com/tags/tag_doctype.asp
- https://www.tutorialspoint.com/html/html_doctype_tag.htm
- http://www.html-5-tutorial.com/doctype.htm
- obsolete, but you can still get it from the Internet?!
Semantic HTML
- HTML5: Every tag/attribute carries a meaning!
- Examples:
- <div id="header"> vs. <header>
-
<input type="text" /> vs.
<input type="number">
- No special visual effect, they are the
same for browsers;
BUT they could mean different things to robots. - To help search engine interprets accurately
where to index,
e.g., <nav> for menu, <article> (but <header>) for content - Other HTML5 Semantic Tags:
<header>, <footer>, <nav>, <section>, <article>, etc...Ref: https://developer.mozilla.org/en-US/docs/Sections_and_Outlines_of_an_HTML5_document
HTML Headers - <h1> ... <h6>
<h1>Header 1</h1>
<h2>Header 2</h2>
<h3>Header 3</h3>
...
<h6>Header 6</h6>
Press [Enter] above (L.H.S.) to see the updates on the right
- SEO: <h1> to <h6> are of higher importance than <p>
- they carry some semantic meaning (e.g., structure of a document)
HTML Paragraph and Lists - <p>, <ul>, <li>
<p>Paragraph 1</p>
<p>Unordered List</p>
<ul>
<li>item 1</li>
<li>item 2</li>
</ul>
<p>Ordered List</p>
<ol>
<li>item 1</li>
<li>item 2</li>
</ol>- Both <p> and <li> will (implicitly) introduce a line break
- What if we want a "horizontal" list? Stay tuned...
- Line break: <br />, not just [ENTER] in the HTML source file
- What if we want to change the bullet or start from 0?
HTML Strong and Emphasis - <strong>, <em>
<p>Below are more semantic!</p>
<strong>Strong</strong>
<em>Emphasis</em>
<p>Below are more stylistic!</p>
<b>bold</b>
<i>italic</i>- <strong> and <em> are favored according to our best practices
- again, they carry semantic meanings
HTML Hyperlink - <a> with Absolute URL
<h1>Absolute URLs:</h1>
<a href="http://www.google.com/">HTTP Google</a>
<a href="https://www.google.com/">HTTPS Google</a>
<!--Follows the Current Protocol:-->
<a href="//www.google.com/">??? Google</a>- Hover the hyperlink to see the current URL
- this could be an effective way to detect phishing emails
HTML Hyperlink - <a> with Relative URL
- Given the following directory structure and HTML code:
incl/ cuhk-logo.png test2.html test1.html
<h1>In test1.html:</h1>
<a href="incl/test2.html">test2.html</a><h1>In incl/test2.html:</h1>
<a href="../test1.html">test1.html</a>
<a href="/~ierg4130/">IERG4130</a>- Hover the hyperlinks and see how the relative URLs are translated to full URLs based on the current URL
HTML Image - <img>
Given the same directory structure and HTML code:
incl/ cuhk-logo.png test2.html test1.html
<h1>Img in Absolute URL:</h1>
<img src="http://www.iso.cuhk.edu.hk/english/images/resource/cuhk-emblem/hor_4c.jpg" />
<h1>Img in Relative URL:</h1>
<img src="../incl/cuhk-logo.png" />
<img src="/~ierg4210/incl/cuhk-logo.png" />HTML Table - <table> (1/2)
<table>
<tr><!--table row-->
<th>First Name</th>
<th>Last Name</th>
</tr>
<tr>
<td>Scarlett</td>
<td>Johansson</td>
</tr>
<tr>
<td>Elizabeth</td>
<td>Olsen</td>
</tr>
</table><td> is a simple data cell, while <th> stands for a header cell
- This also shows an example that tags can be nested
- HTML tags can be nested like a tree in general
- (not just table-related tags)
Drawback: Table often does not fit well in small screens
HTML Table - <table> (2/2) - row and column span
<table>
<tr><th>First Name</th>
<th>Last Name</th></tr>
<!--Merging the cell in next row-->
<tr><td rowspan="2">Scarlet</td>
<td>Johansson</td></tr>
<tr><td>Witch</td></tr>
<!--Merging the cell in next column-->
<tr><td colspan="2">
You Took Everything From Me!!!</td></tr>
</table>
- Note the uneven number of <td></td> tags across different rows
- Did you notice the dashed border of the table?
- Can we even make it disappear?
Reflections
- Why are we (still) building things all from scratch?
- Why don't we use HTML editor / other powerful tools / "frameworks"?
- they can help you generate lots of code (semi-)automatically
- It is still important to learn and understand basic HTML and CSS
- Tools may be unreliable, you need to fix something at lower layer
- Tools may be inflexible, you (often) need to write code to implement your own special design
- We're teaching a "stupid machine" to interpret "human content"
- Many advances topics, e.g., cross-modal retrieval (CMR)
- CMR enables querying in one modality to retrieve answers across different modalities (say, text --> image or image --> video)
- Information Retrieval one of the many areas related to The Web
- Assignment policy: you can learn and use other API/tools by yourselves
- Self-learning is important!
HTML + CSS
CSS Basics
- 3 ways to include CSS:
(Which 1 is not preferred?)<!-- Method 1: link to an extern CSS file --> <link href="styles.css" rel="stylesheet" type="text/css" /><!-- Method 2: Embedded CSS inside a specific HTML page--> <!-- CDATA: Character Data; #F00: RGB color coding --> <style>//<![CDATA[ p{color:#F00} //]]></style>Ref: icolorpalette.com<!-- Method 3: attach CSS to certain HTML tag directly --> <p>inline <span style="color:#00FF00">CSS</span></p> - A CSS rule in External CSS file or Embedded CSS tag:
selector1{ propertyName1:propertyVal1; propertyName2:propertyVal2 }
CSS Selectors - Inheritance and Precedence
<style>
*,body{color:#00F}
p{color:#F00}
p.highlight{background:#FF0}
p.highlight2{background:#CCC}
p.highlight2 * {color:#000}
#uniqueId1{font-size:30px;color:#00FF00}
</style>
<h3>inherited the color!</h3>
<p>Oh</p>
<p class="highlight">My</p>
<p class="highlight highlight2">God<em>!<em></p>
<p id="uniqueId1">overridden the
color</p>- three basic selector types: element, class, ID
- Try switching the order of two classes for "God"
- Then try switching their order of class-style declarations
CSS Selector - Point System
<style>
p{color:#F00}
p.highlight{background:#FF0}
#uniq1,#uniq2{color:#00FF00}
div p.highlight{background:#CCC}
</style>
<p class="highlight">Hello World!</p>
<p class="highlight" id="uniq1">Yo!</p>
<div id="uniq2">
<p class="highlight">Hello!</p>
</div>- Rule precedence governed by a point system:
Element = 1pt; Class = 10pt; ID = 100pt - css-trick.com/specifics-on-css-specificity
- A Youtube Video (from Google) on Point Calculation (basic)
CSS Selectors for Decendent Elements
Example: CSS-enhanced Horizontal Item List / Navigation Menu
<style>
.menu{padding:0;list-style-type:square}
.menu li{font-size:19px;display:inline}
#xx {font-size:4px}
#yy {font-size:38px} </style>
<nav><!-- <nav> is a semantic tag! -->
<ul class="menu">
<li id="xx"><a id="yy" href="#">Home</a></li>
<li><a href="#">About Us</a></li>
<li><a href="#">Contact Us</a></li>
</ul>
</nav>
<ul>
<li><a href="#a">Home</a></li>
<li><a href="#b">About Us</a></li>
<li><a href="#c">Contact Us</a></li>
</ul>- .menu li: every decendent element <li> of elements applied .menu
- Exercise 1: You need to make 2 changes to see the square bullets
- Exercise 2: What is a semantic tag again?
CSS Rule Specificity
- direct vs. inherited
- direct rules always win over inherited rules
- pointer system
- the direct rule with higher points will win
- the last definition wins
- for direct rule with the same points
CSS Selectors - Link Pseudo-Classes
<style>
.menu a:link{color:#00F}
.menu a:hover{font-weight:bold}
.menu a:visited{color:#F00}
</style>
<nav>
<ul class="menu">
<li><a href="#a">Home</a></li>
<li><a href="#b">About Us</a></li>
<li><a href="#c">Contact Us</a></li>
</ul>
</nav>
<a href="#">Remains unmodified (the default)</a>- link, hover, visited (after the ":") are the pseudo-classes here
CSS Selectors - User Actions Pseudo-Classes
- Example: Mouse-over "MENU" which makes use of :hover!
<style>
nav ul{display:none}
nav:hover ul{display:block}
</style>
<nav>
<h3>MENU</h3>
<ul>
<li><a href="#a">Home</a></li>
<li><a href="#b">About Us</a></li>
<li><a href="#c">Contact Us</a></li>
</ul>
</nav>
Some Content- Try adding position:absolute to nav ul to play "hide-and-seek"
CSS Selectors - A Structural Pseudo-Class
<style>
ul li:nth-child(even){color:#CCC}
ul li:nth-child(2n){background:#333}
ul li:nth-child(2n+1){background:#EEE}
</style>
<ul>
<li>Home</li>
<li>About Us</li>
<li>Products</li>
<li>Contact Us</li>
</ul>- n starts at zero and increments by 1 every time
- What will 3n+1 select?
- Children list is one-indexed.
CSS Styles: Font Color, Size and Height
<style>
.para1{color:#0F0;line-height:150%}
.para2{color:#F00;font-size:150%}
</style>
<p class="para1">Have I not commanded you? Be strong and courageous. Do not be afraid; do not be discouraged, for the LORD your God will be with you wherever you go.</p>
<p class="para2">Have I not commanded you? Be strong and courageous. Do not be afraid; do not be discouraged, for the LORD your God will be with you wherever you go.</p>
- More: font-weight:bold; font-style:italic; text-decoration:underline
CSS Styles: Text Alignment
<style>
.title{text-align:center}
.para{text-align:justify;color:#F00}
.right{text-align:right}
</style>
<h1 class="title">Joshua 1:9</h1>
<p class="para">Have I not commanded you? Be strong and courageous. Do not be afraid; do not be discouraged, for the LORD your God will be with you wherever you go.</p>
<p class="right">Copyright. NIV.</p>
CSS Styles: Positioning
<style>
nav ul{
display:none;position:absolute;margin:-20px
}
nav:hover ul{display:block}
</style>
<nav>
<h3>MENU</h3>
<ul>
<li><a href="#a">Home</a></li>
<li><a href="#b">About Us</a></li>
<li><a href="#c">Contact Us</a></li>
</ul>
</nav><p>Some Content</p>- position:absolute|relative|fixed|static
- fixed is to avoid being scrolled away
- (live demo: "fixing" www.ie.cuhk.edu.hk/people/people.shtml)
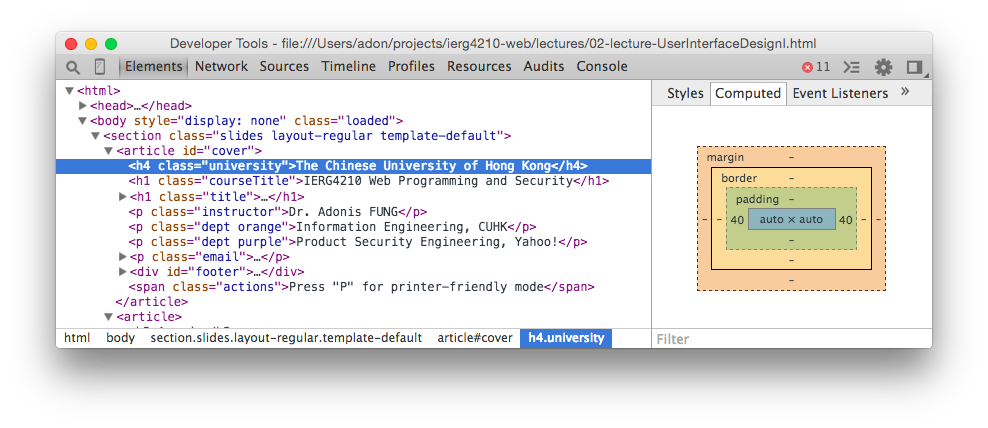
CSS Styles: The Box Model
The Box Model as displayed in Firebug for the element ul

- position layer: top, right, bottom, left - margin layer: margin-top, margin-right, margin-bottom, margin-left - border layer: border-top, border-right, border-bottom, border-left - padding layer: padding-top, padding-right, padding-bottom, padding-left - Or equiv., margin:1px 2px 3px 4px; for top, right, bottom and left direction
CSS Styles: The Box Model (Demo)
<style>
p.wide{margin:10px;padding:5px}
p.border,p.wide{border:3px solid #CCC}
p.LRonly{border-top:0;border-bottom:0}
p.lifted{margin-top:-50px}
</style>
<p>Content 1</p>
<p class="wide">Content 2</p>
<p class="border">Content 3</p>
<p class="border LRonly">Content 4</p>
<p class="lifted">Content 5</p>- Negative Values are accepted.
- Inspect the output with the HTML tab of Firefox developer tools -> inspector (equiv. to Elements tab in Chrome)
- Live Demo: "Shorthand" for 4 sides (clockwise from the top)
- border shorthand always sets equal width border on all sides
- set border-width: 0px 3px 0px 3px to achieve "LRonly"
- Video on Text-related Inheritance vs. Layout-related Non-Inheritance
CSS Styles: Tableless Layout Example
<!-- Try resizing the width to 180px -->
<style>
ul.table{width:240px;height:240px;
margin:0;padding:0;list-style:none;
overflow:auto}
ul.table li{width:70px;height:90px;
float:left;border:1px solid #CCC}
.clear{clear:both}
</style>
<ul class="table">
<li><img src="../fig/lec2-souvenir.jpg" />Product 1</li>
<li>Product 2</li><li>Product 3</li>
<li>Product 4</li><li>Product 5</li>
<li>Product 6</li><li>Product 7</li>
</ul>
<p class="clear">Total: 7</p>- But why?
- It is cool :)
- Slimer HTML codes or Easier HTML coding
- Dynamic layout (not possible for HTML Table tag)
"Reading" material
- More on Selectors
- More on CSS3
- CSS3.0 Marker https://www.css3maker.com
- Browser Compatibility Issues
- Can I use ___? https://caniuse.com